HexoBlog搭建教程
前提概括
构建教程
账号注册部分就跳过了,没什么好说滴,直接开始正题
第一步 Deploy
创建模板第二步 输入自定义项目名称并点击创建

第三步 进入管理面板

第四步 进入Github项目地址

第五步 创建codespace

第六步 进入codespace安装环境方便调试

在下面的终端中输入命令,安装hexo
1 | npm install -g hexo |
此时hexo调试环境就搭建好了
更改后只需要以下命令就能进行调试预览了
1 | hexo clean && hexo server |
第七步 推送部署
推送到Github后Vercel就会自动部署,对于Git比较熟悉的朋友就对这一块不陌生了应该
提交代码

推送到Github仓库

配置主题(可选)
安装主题,在终端输入
1 | npm install hexo-theme-redefine@latest |
在_config.yml 文件中搜索theme配置项
将其修改为redefine
1 | theme: redefine |
这是主题文档 ,请参照文档进行修改配置
大多数配置都是默认即可,需要配置的地方
- 基本信息
info - 默认图片
defaults - 第一屏
home_banner - 导航栏
navbar - 评论系统
comment
域名解析(可选)
购买域名…这是必然的
域名提供商
以阿里云为例
进入云解析DNS > 域名解析 > 解析设置 > 添加记录 > 填写信息

Vercel

此处说的域名指的是刚刚域名管理那里解析的完整二级域名

后台管理面板Qexo(可选)
项目地址:https://github.com/Qexo/Qexo
一个快速、强大、漂亮的在线 Hexo 编辑器
其实蛮卡的(bushi)但是图形化编辑实在舒服不少,不用手动创建文章管理文章,缺点是本地图片不可见,只能使用图床
部署过程中的小Tips
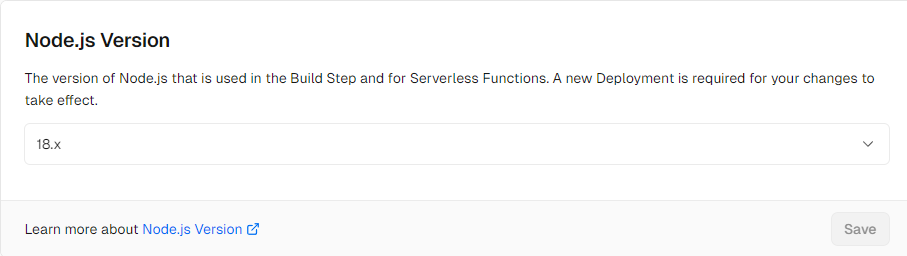
前往项目中Settings->General -> Nodejs.Version改为18.x以此来解决pip no found的问题
详细介绍看iusse524 
友链问题
注意${SITE}需要填写完整博客地址包括http头否则不正确
如果开启ADGuard时会屏蔽部分请求(不清楚具体作用)
请提示用户关闭ADGuard
图床
搭建好后非常方便,可以直接粘贴到Web编辑界面上,会自动上传图片
推荐免费的sm.ms/smms.app
5GB免费额度对于简单博客系统够用了,后续图片多了需要迁移到其他图床
还有Github仓库图床,不过这种方式国内不好访问,依赖cdn加速
- Title: HexoBlog搭建教程
- Author: Insider
- Created at : 2024-06-17 03:45:14
- Updated at : 2024-06-21 08:44:43
- Link: https://blog.katetseng.icu/2024/06/17/HexoBlog搭建教程/
- License: This work is licensed under CC BY-NC-SA 4.0.
Comments


